Skacero Theme By: icyNET.com
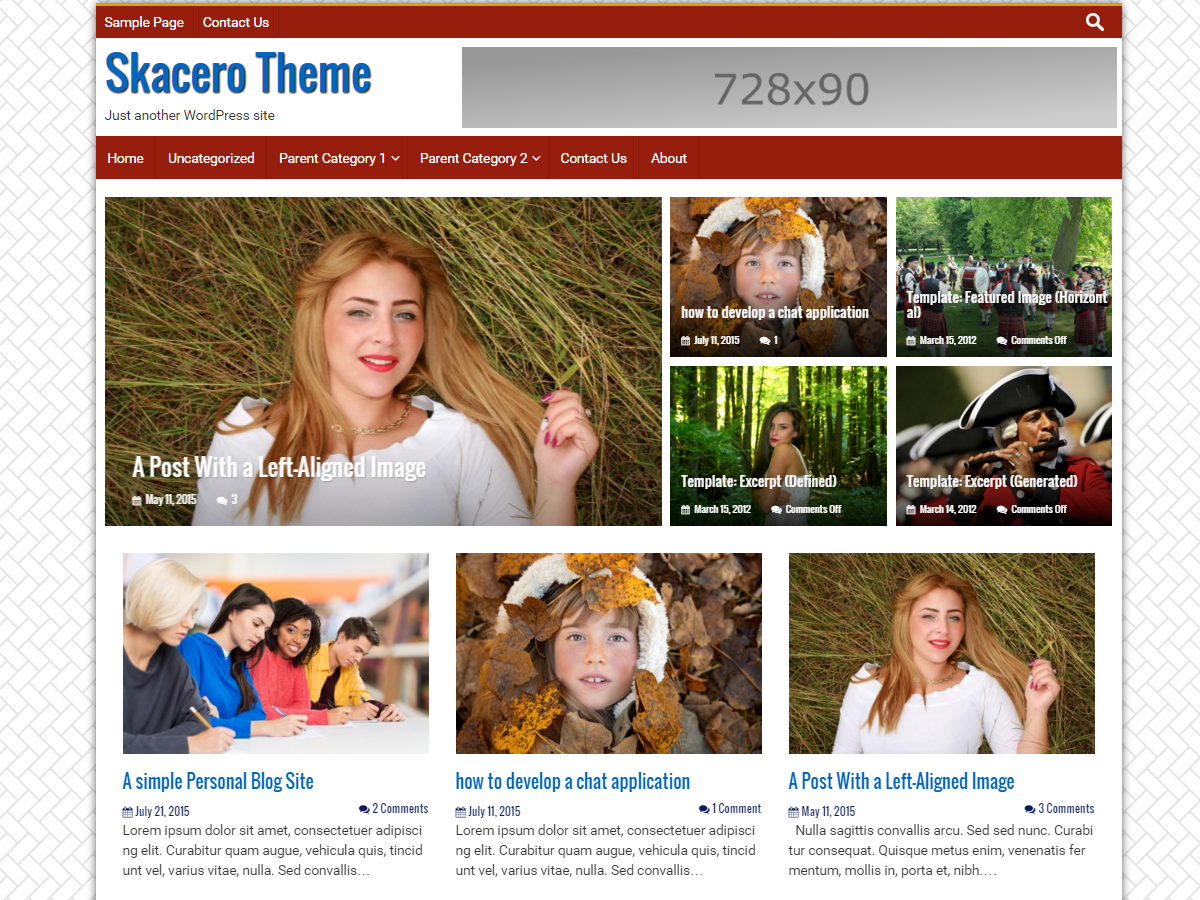
Skacero is a clean, responsive simple WordPress theme with elegant layout suitable for news or personal blogging, newspaper, magazine, publishing, business and any kind of websites.
If you haven’t done so yet, Click Here to download Skacero WordPress Theme also Learn How to install a WordPress Theme if you don’t already know.
Skacero Demo Content
You may wish to download and install the Skacero Lite Demo content to start with. Click Here and unzip the file.
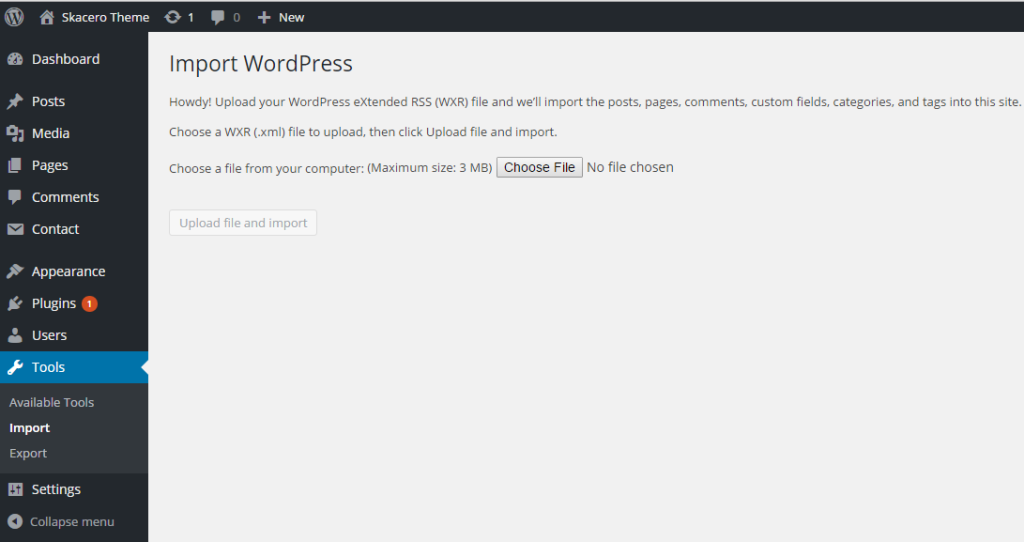
- In your admin panel, go to Tools > Import and click the WordPress
- Click Choose File then select demo-content.xml file in the documentation folder. Click Upload File and Import. Follow the necessary steps to upload the demo contents.

Theme Customization
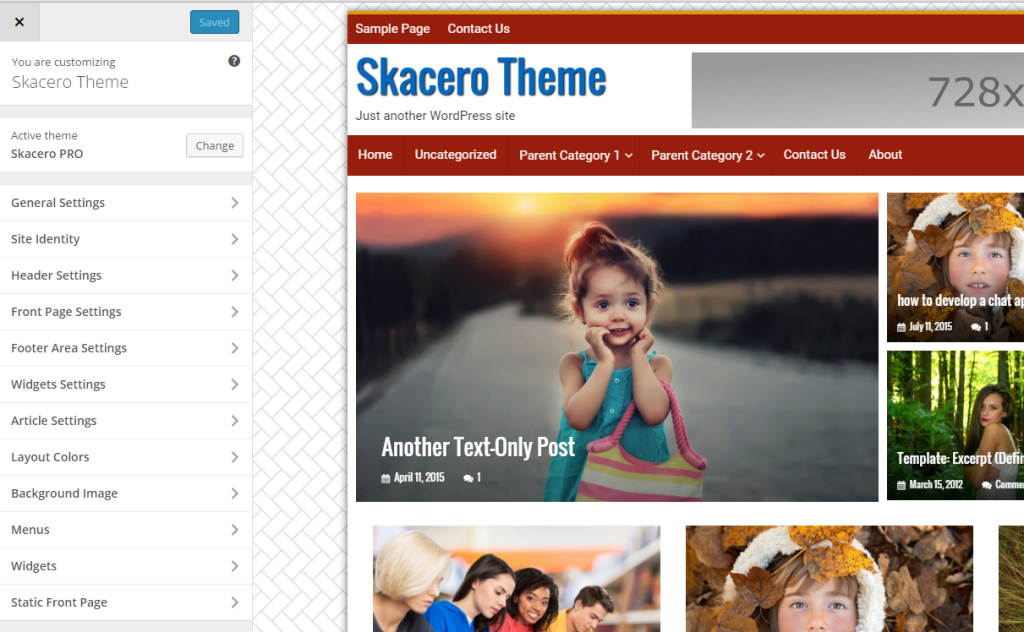
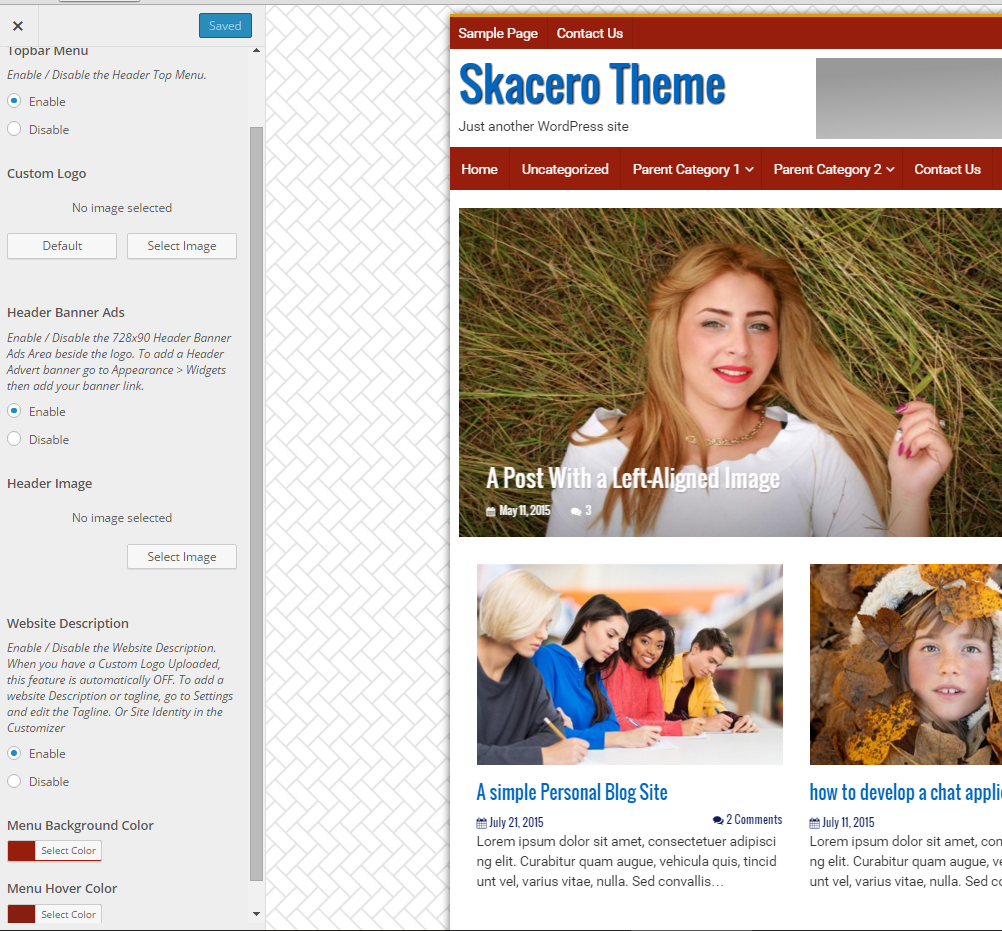
The WordPress customizer gives you the opportunity to toggle and setup your new website as you like. Customizer is built in the Skacero theme. In this customizer you can upload your custom logo, or header image.
The options are carefully setup and self explanatory which do not require any technical skills to get your site up and running.. Follow the steps bellow to get your site up and running.

Header & Front Page Settings
The Header Settings area allows you to setup your header images and logo. You can turn on/off the topbar menu, upload your custom logo and activate the header 728×90 banner area
You can also change the colors of your header menu from this section.

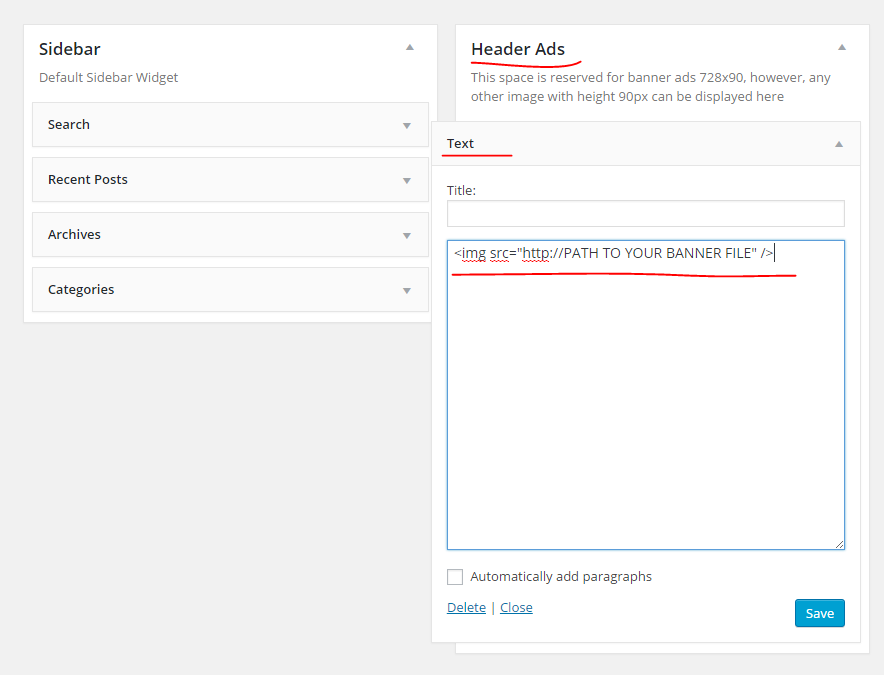
ACTIVATE HEADER ADS AREA
To add header banner after you have activated it in the Customizer, go to Appearance > Widget Add a Text Widget to the Header Ads Space, in the text field add the path to your banner file as shown in the screenshot.
Banner size should be 728×90. You can also paste your google adsense code in this space to display ads on your site

FRONT PAGE SETTING
In this sections you can enable the Sidebar to display in the front page or disable it.
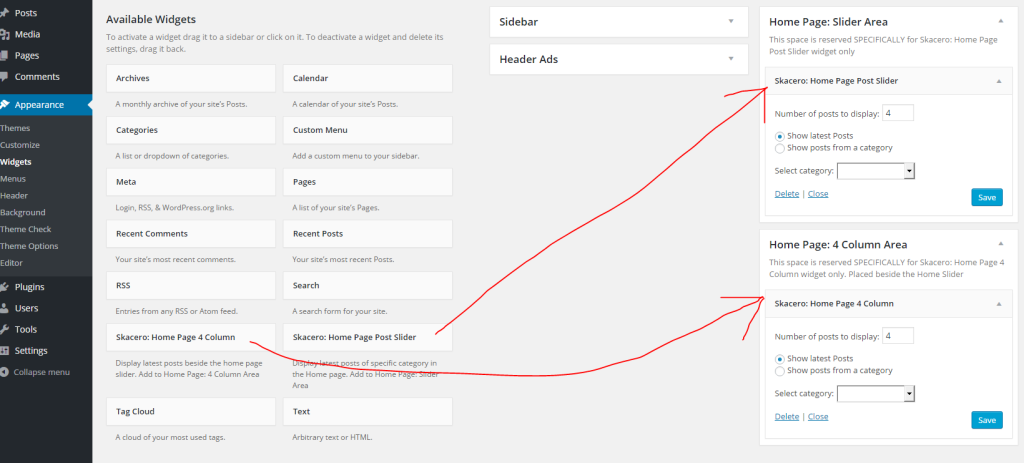
IF Front Page Slider is enabled, go to Appearance > Widget.
Add Skacero: Home Page Post Slider to the Widget area Home Page: Slider Area..

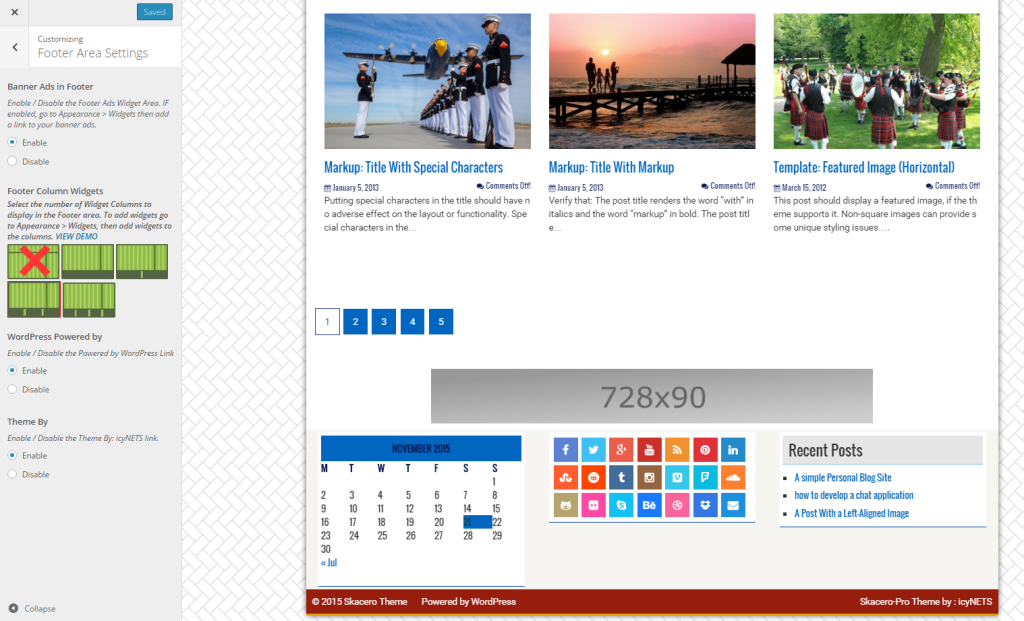
ACTIVATE FOOTER ADS AREA
To add footer banner after you have activated it, go to Appearance > Widget Add a Text Widget to the Footer Ads Space, in the text field add the path to your banner file as shown in the screenshot above in the Header Ads.
You can also add other widgets to the Footer as you wish.

Colors, Background and Articles
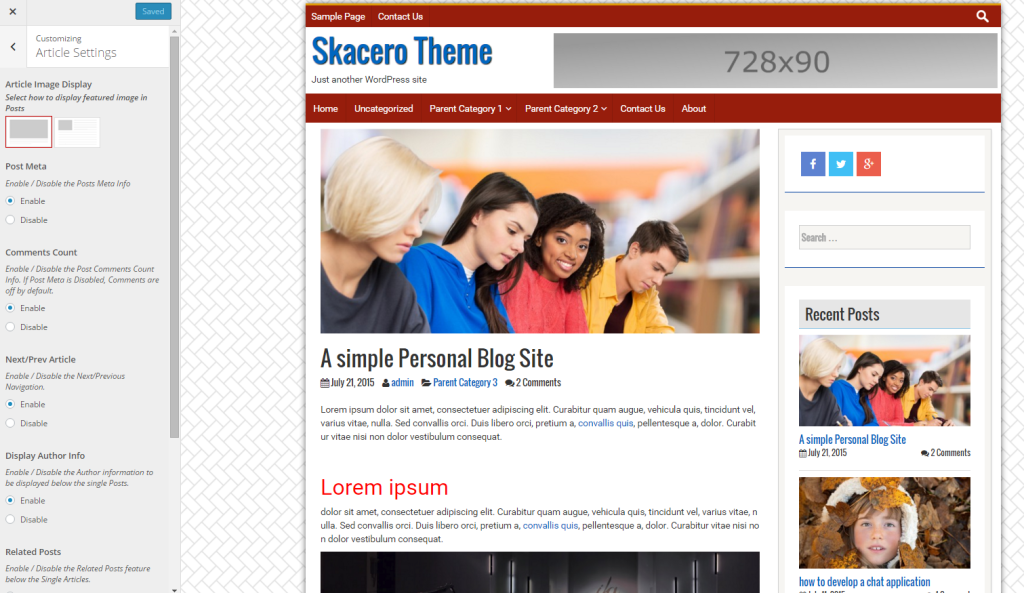
Select how you want featured images to display in article here in the Article Image Display section.

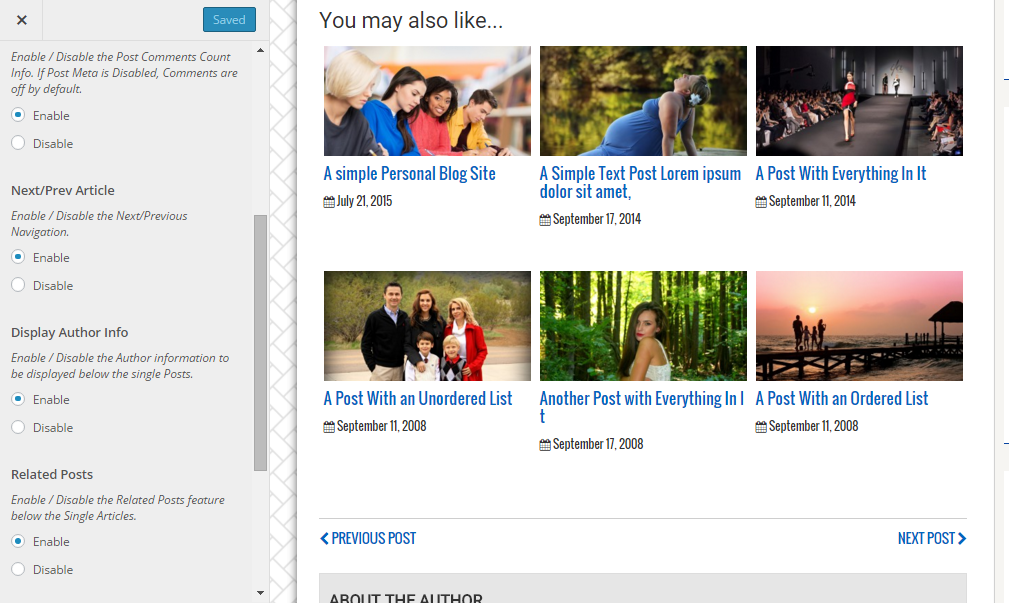
ACTIVATE RELATED POSTS. ACTIVATE PREVIOUS POST/NEXT POST LINK
Select how you want featured images to display in article here in the Article Image Display section.
You can enable the related post and choose how many related post to display below your posts.

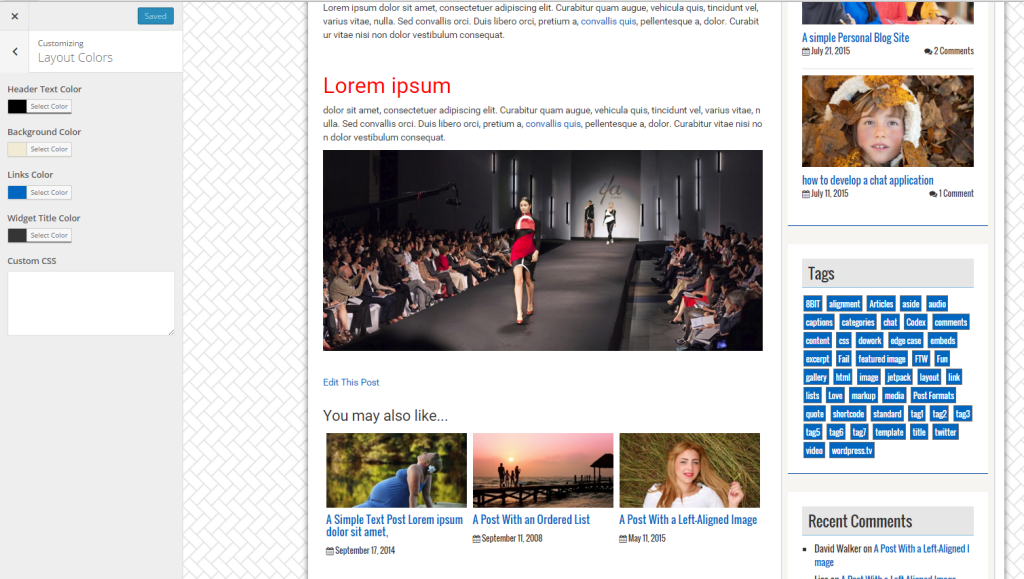
SELECT COLORS AND BACKGROUND IMAGE
Select the colors for the title links, widget title and background if you do not wish to upload a background image.

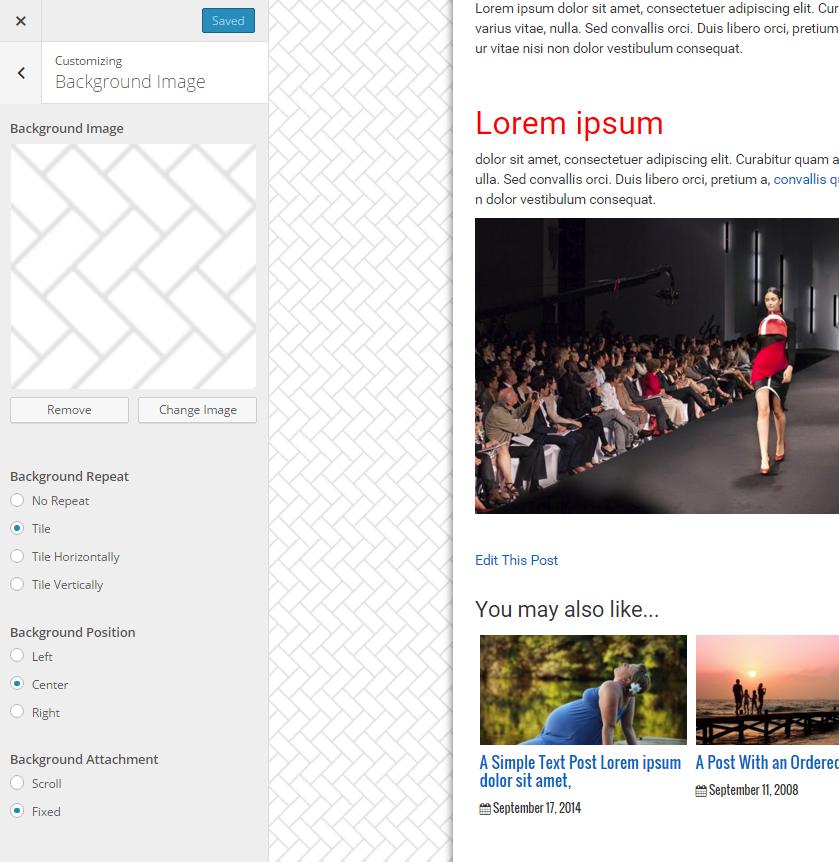
BACKGROUND IMAGE
The background image section allows you to upload your custom image to be used as a background.